In this article, FPT Shop will guide you through the process of creating scrolling text in Camtasia in detail. The steps are not too complicated; just follow the instructions carefully.
A Step-by-Step Guide to Creating Scrolling Text in Camtasia
Step 1: Create a Text Box
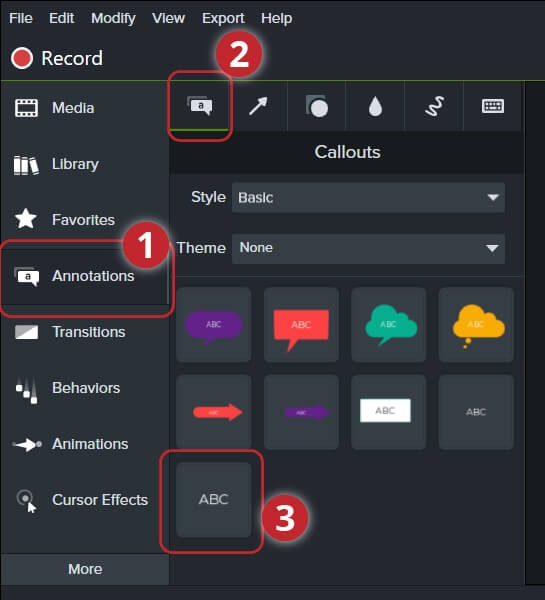
- To create a text box, first, select the Annotations tab from the menu on the left side of the Camtasia interface (1). The Annotations tab includes sub-tabs as shown below.
- Click on the Callouts tab (2), and choose the Text Box option at the bottom of the window (3).

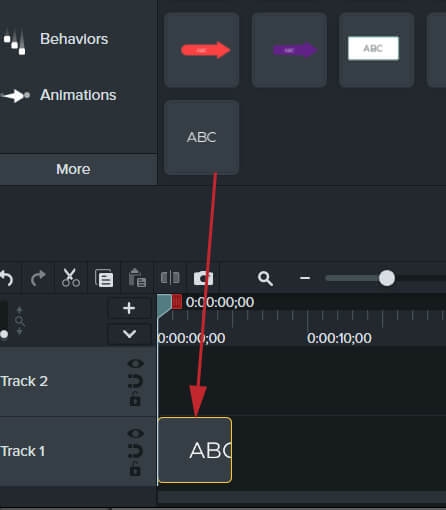
- Next, drag and drop the text box (ABC) onto the timeline as shown in the illustration below.

Step 2: Create Your “Contributors” List
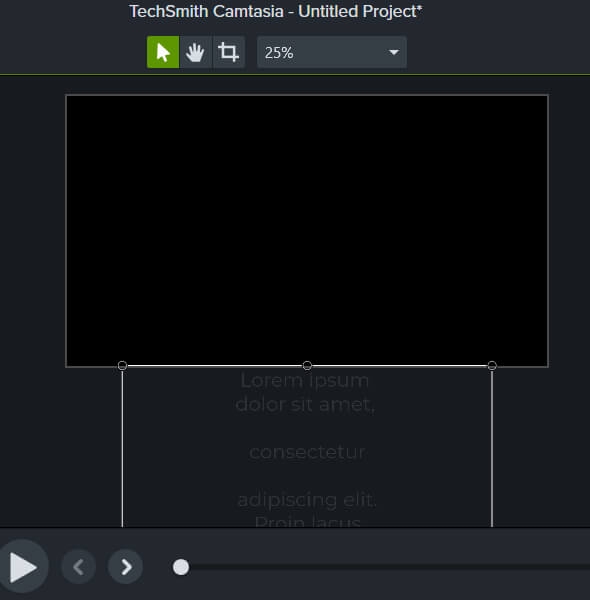
- Set the display view to 25% to accurately position the text (You can change the viewing percentage after creating the text content).
- Prepare your list by double-clicking on the text box in the screen workspace. You can add a list of contributors to the video production or include a “lorem ipsum” test text.
- Move the text box to the bottom of the screen.

Step 3: Add Movement Effect
To make the scrolling text more appealing, you’ll add a movement effect. Here’s how:
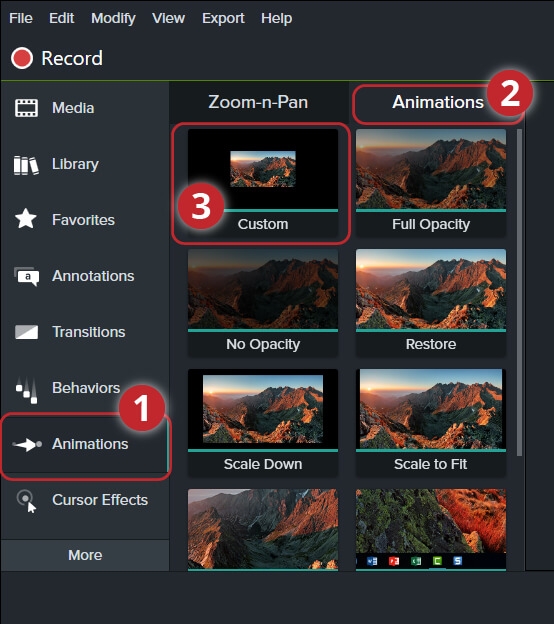
- Click on the Animations tab from the menu (1). If it’s not visible, it will be under the More tab.
- The Animations tab includes two sub-tabs. One of them is the Animations sub-tab. Click on the Animations sub-tab (2).
- Drag and drop the Custom Animation from the Animations tab (3) onto the text section you just created on the timeline.

Step 4: Create the Movement Effect
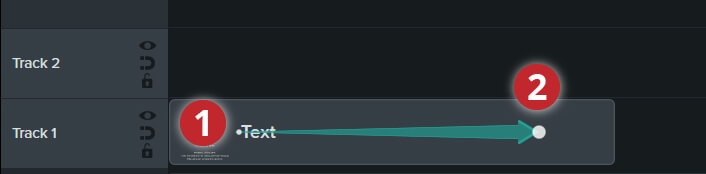
An arrow-like shape will appear in the text section on the timeline. It has two ends:
- Number (1) represents the initial position of the object.
- Number (2) on the right side of the object represents its next position.

As no position changes have been made yet, if you play the video at this point, there will be no movement.
The second position of the text object is usually above the screen, as the text will slide up from the bottom. To do this:
- First, select the circle on the right side of the arrow by left-clicking. This will also place the playback bar at this position.
- Then, move the text upwards so that it disappears completely off the screen.

Step 5: Fine-Tune the Movement Effect to Your Liking
You can modify the effect type and scrolling speed. By extending the text box on the timeline, you’ll slow down the movement effect. However, when adjusting the text length, remember also to extend the effect duration.
- To change the effect duration, left-click and hold the circle on the right side of the arrow, then drag it to lengthen or shorten as desired.

The scrolling effect you’ve created starts slowly, speeds up in the middle, and then slows down again towards the end. This is the default effect type. If you prefer a constant scrolling speed, you’ll need to change the effect type as follows:
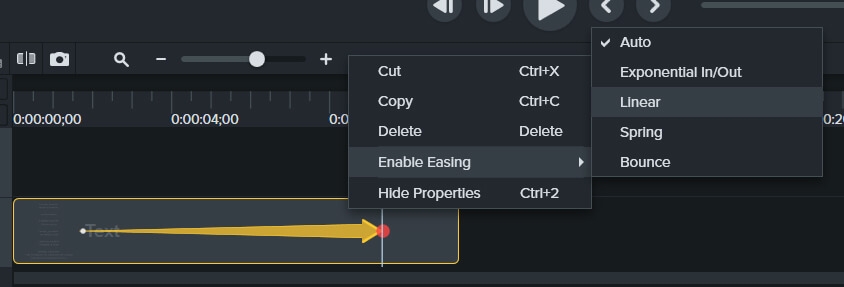
- Right-click on the Animation Arrow.
- Choose Enable easing > Linear from the drop-down menu. Now, your text will scroll at a consistent speed.
That’s it! You’ve successfully created a scrolling text effect in Camtasia. By following these steps, you can design unique and engaging scrolling text effects that capture your audience’s attention. We wish you success in creating high-quality, captivating videos!
You may also like:
- What is a Gimbal? Benefits of Using a Gimbal for Video Recording
- Easy Fix for Muted Android Video Recordings: Check Out This Solution